I just finished with the screen shot and screen cast project and I guess my first thoughts upon finishing were: That was so much easier than I would imagine!
I chose to do the screen shots by Ctrl + Prnt Scrn option and pasting them to edit in PowerPoint. I had some issues at first because I was adding text boxes that were off the slide in the PowerPoint. But it was simple to save them as a JPEG and open that file when adding a picture to my blog. Flickr was fairly straight forward and easy to showcase some of the different features of the freeware.
I blogged about my webware review here.
I loved doing the tutorial- more than I thought I would. It was so much simpler than I imagined when I finally figured out ScreenToaster. I love that this application has a shortcut (Alt + S) to start and stop the video so you don't have to minimize the screen you are working in and manually stop the video. I was editing a photo in Gimp (an incredible tool that I'm glad I have discovered) and found that Alt +S is a shortcut within this program too, so it was difficult using this shortcut for ScreenToaster when it could be used to save the picture in the application I was working in. Other than that minor detail, I was just surprised at how much easier it was that I initially thought it would be.
There is my blog about the freeware demo here.
I hope my tutorial will be useful to others and maybe I will make some more to show my sister some of this material, it is definitely going to be helpful to her because she is a great photo lover and picture taker. Gimp will definitely be a tool that could help her edit her photos.
Wednesday, February 24, 2010
Freeware Demo- Gimp
I chose to demo Gimp2.6 for the screencasting assignment. Gimp is a GNU Image Manipulation Program- very similar to Photoshop. Simply put, Gimp is a free downloadable photo editor.
My video is on Youtube now and can be viewed here.
I ran through basic tools of the application because to start this project I knew nothing of this webware. I talked (and showed) where the webware downloaded to on my desktop, opened the application, opened a picture to edit, and showed how to undo actions within the program. I flipped and blurred the picture, used different sized brushes, showed different perspectives of the picture, added text, changed that text to a different color, cropped the photo and saved it to my picture file on my computer.
This application was interesting to use because there is so much to it and I didn't know that it was going to be so easy to use! You can hold your mouse over the icons within the webware to see what task each icon does when clicked and there are shortcuts within the application, similar to Microsoft Office. If I want to flip the picture, I can either hit the flip button on the toolbox or hit Ctrl + F. I think I've discovered something awesome and I hope my video may be helpful in showing people the easy use and incredible tasks you can perform on your photos with Gimp.
My video is on Youtube now and can be viewed here.
I ran through basic tools of the application because to start this project I knew nothing of this webware. I talked (and showed) where the webware downloaded to on my desktop, opened the application, opened a picture to edit, and showed how to undo actions within the program. I flipped and blurred the picture, used different sized brushes, showed different perspectives of the picture, added text, changed that text to a different color, cropped the photo and saved it to my picture file on my computer.
This application was interesting to use because there is so much to it and I didn't know that it was going to be so easy to use! You can hold your mouse over the icons within the webware to see what task each icon does when clicked and there are shortcuts within the application, similar to Microsoft Office. If I want to flip the picture, I can either hit the flip button on the toolbox or hit Ctrl + F. I think I've discovered something awesome and I hope my video may be helpful in showing people the easy use and incredible tasks you can perform on your photos with Gimp.
Tuesday, February 23, 2010
Webware Review- Flickr

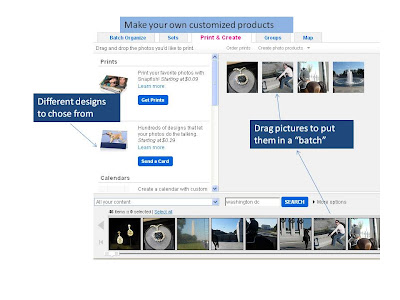
I picked www.flickr.com to analyze, with screenshots, this photo-sharing website available free on the web. The webware logo can be found in the screenshot on the left. This website is focused on uploading pictures of your own, sharing pictures with friends on Flickr and creating your own pictures on the website. Different privacy settings are available for uploaded pictures and this is mostly used as a website to upload pictures to easily share with others. We just talked about Copyleft in class and this website has different options to set your privacy settings from totally limited to totally open for others to take, recreate, remix and use for different purposes.
I love that you can group pictures within your personal profile as well as join groups through flickr to share photos among friends and family. You can organize your photos and designate on a flickr map where in the world you took them. Another interesting thing you can do with Flickr is edit individual photos and add tags to them as a type of categorization within your photos. This could help you and others when looking for specific images.
It is also really convenient because Flickr has printing services so if you go on a family vacation and want to print out a photo on regular photo paper or on a coffee mug for your grandma, you can customize your own pictures and make products that Flickr sells to individuals looking for customized gifts.

I haven't found anything on Flickr that I don't like yet. It is a really straight-forward website with many different features and I have looked into using it for my photos so I can share them with others. I think the screenshots speak for themselves about the basics of Flickr and why it is used by many photo-lovers because it is easy to navigate and simply helps organize, edit and categorize pictures.
Monday, February 22, 2010
Copyright, Copyleft

It is interesting to read about the idea of changing copyright into copyleft. After studying the origins of copyright in the Comm law class last semester, I learned that copyright was developed originally when mass media and distribution started trampling over the rights of the author or artist. It is interesting how this concept has developed to match the mass media that we know today: the internet.
I love that this service, or this application, is tailored to the person for customization much like many other internet services and websites. Not only can the author choose if they want to allow readers to reproduce their work, they can also specify if they are open to commercial use, to derivative works, etc. While copyright is limited, copyleft opens up the possibilities to the availability to information through the internet, but also the protection the author is asking when they put this information online.
I've always thought that once information is online, it would be hard to keep protection from others and information would be completely open to readers to reproduce or use the information without the author's consent. This new development however shows that steps are being taken to protect original works online, but still allowing room for information to be used by readers and users of the internet- -showing the real meaning of internet (a means of dissemination for information for others to use).
Wednesday, February 17, 2010
Webware and Picnik
So, yesterday I was experimenting with Picnik online for photo editing. I haven't quite figured out how to take screenshots using this editing tool, but I did like the taking screenshots and editing in Powerpoint was really simple. It felt like there was a limit to the things you can do to editing photos through Picnik. I need to explore a little more, but I feel like it was just a sample of a few things a photo editor can do.
I also just got started with Flickr for my website that I will take screenshots of. I uploaded some pictures to this site, so hopefully I will have some stuff to play with when I look at taking some screenshots of this site. I want to take screenshots of how to edit, but maybe display some different options of the website like sharing photos, sending photos, or restoring photos to their original state.
Right now, I'm also downloading Gimp right now. Hopefully looking at this site a bit will help me familiarize myself with some of the ins and outs of this site before I start some screencasting. Just some initial thoughts as I'm tinkering away at homework this evening that I thought I would send out to Blog-land.
Happy Wednesday!
I also just got started with Flickr for my website that I will take screenshots of. I uploaded some pictures to this site, so hopefully I will have some stuff to play with when I look at taking some screenshots of this site. I want to take screenshots of how to edit, but maybe display some different options of the website like sharing photos, sending photos, or restoring photos to their original state.
Right now, I'm also downloading Gimp right now. Hopefully looking at this site a bit will help me familiarize myself with some of the ins and outs of this site before I start some screencasting. Just some initial thoughts as I'm tinkering away at homework this evening that I thought I would send out to Blog-land.
Happy Wednesday!
Monday, February 15, 2010
Open Sources
After talking about open sourcing I was thinking about all the programs I use on my computer and all of the programs I rely for on the web. I use Microsoft Office obviously, Itunes, but I can't think of any other software I have bought to use on my computer. I have used an online photobucket similar to that of Flickr, can't remember the name though, I've constantly use online dictionaries and despite my argument in class, I'm a major supporter/user of Wikipedia.
I still however feel uneasy about relying completely on open sourcing for all of my computer work. Take Microsoft Office for example. I know when I buy the CD that it comes with a ready help number (that is programmed into my phone, just kidding), with the familiarity that I have used the program before and trust the brand, and with the reassurance that I can still crowd-source for information even if it is a licensed program. On the other hand, there are extremely stringent protection laws against using this program in multiple computers and that gets pretty pricey. So...
I found that using an online Photobucket for my pictures when I was in Rome was a cool way to store, edit and share pictures to many people with the copying and pasting of a simple link. However, I had to be cautious of this because I didn't want this link ending up where anyone could see my pictures and I didn't want my pictures out there for the world to see, only those I selected.
I guess the idea of open sourcing is out there and waiting for us to catch up to technology and its many evolutions. The idea of putting anything online is scary and unique because we trust that we can read the information, but unless you are a top-notch FBI, secret computer code-reader, you never really know who else is reading this information. For example, I may never know everyone who reads this blog post and I have to be cautious not to trust the internet too much and send too much information into the unknown of cyberspace.
I still however feel uneasy about relying completely on open sourcing for all of my computer work. Take Microsoft Office for example. I know when I buy the CD that it comes with a ready help number (that is programmed into my phone, just kidding), with the familiarity that I have used the program before and trust the brand, and with the reassurance that I can still crowd-source for information even if it is a licensed program. On the other hand, there are extremely stringent protection laws against using this program in multiple computers and that gets pretty pricey. So...
I found that using an online Photobucket for my pictures when I was in Rome was a cool way to store, edit and share pictures to many people with the copying and pasting of a simple link. However, I had to be cautious of this because I didn't want this link ending up where anyone could see my pictures and I didn't want my pictures out there for the world to see, only those I selected.
I guess the idea of open sourcing is out there and waiting for us to catch up to technology and its many evolutions. The idea of putting anything online is scary and unique because we trust that we can read the information, but unless you are a top-notch FBI, secret computer code-reader, you never really know who else is reading this information. For example, I may never know everyone who reads this blog post and I have to be cautious not to trust the internet too much and send too much information into the unknown of cyberspace.
Wednesday, February 10, 2010
My E-Portfolio in the Making
Today I finished setting up my E-portfolio on Google Sites. I based the different pages in the sidebar to reflect different aspects on my resume such as career goals, education, wo rk experience, writing samples (to show my work in the PR field) and contact information linking this portfolio with my other social networking sites used for the class.
rk experience, writing samples (to show my work in the PR field) and contact information linking this portfolio with my other social networking sites used for the class.
I don't like that Google Sites doesn't allow you the flexibility of designing a layout besides the simple options and I need to experiment some with text to make the site stand out. I played around with the different color schemes for a long time to find the right tone and professional look and feel I wanted the site to convey. In my Mindmap blog I posted my mind map through which I display that my website will have a different page for my resume points. I wanted to include in this website writing samples because that is such a key focus of public relations industry and I am looking for a job, so I want to display the writing work I have done for previous internships as well as the skills I have to contribute to other areas of public relations as well.
In my FATP blog I talked about the tone of the website was a big factor and I wanted to make sure that I presented my skills and qualifications as if I was presenting to a potential employer. Since I am starting to look for a full-time position after I graduate I'm really trying to be aware of my digital footprint and what people will see when they search my name on the internet.
I loved Google Sites in the sense that you can have the easy access sidebar and link all the pages together and the general theme carried throughout the entire website instead of each page being displayed as drastically different than the one before and after it. Also, as I was editing, I kept using the "preview page as a viewer" option to make sure that the changes I was making appeared how I wanted them to to the visitors of the website. It was tough getting started, but once I practiced and made some mistakes and figured out how to correct them, I feel I have a pretty good grasp on how the basics work, with still plenty of space to expand upon. I hope to add to this basic website with all the skills and applications I'm learning in the Web Communications class to make this site the main display of my communications and web skills for future employers to see.
 rk experience, writing samples (to show my work in the PR field) and contact information linking this portfolio with my other social networking sites used for the class.
rk experience, writing samples (to show my work in the PR field) and contact information linking this portfolio with my other social networking sites used for the class.I don't like that Google Sites doesn't allow you the flexibility of designing a layout besides the simple options and I need to experiment some with text to make the site stand out. I played around with the different color schemes for a long time to find the right tone and professional look and feel I wanted the site to convey. In my Mindmap blog I posted my mind map through which I display that my website will have a different page for my resume points. I wanted to include in this website writing samples because that is such a key focus of public relations industry and I am looking for a job, so I want to display the writing work I have done for previous internships as well as the skills I have to contribute to other areas of public relations as well.
In my FATP blog I talked about the tone of the website was a big factor and I wanted to make sure that I presented my skills and qualifications as if I was presenting to a potential employer. Since I am starting to look for a full-time position after I graduate I'm really trying to be aware of my digital footprint and what people will see when they search my name on the internet.
I loved Google Sites in the sense that you can have the easy access sidebar and link all the pages together and the general theme carried throughout the entire website instead of each page being displayed as drastically different than the one before and after it. Also, as I was editing, I kept using the "preview page as a viewer" option to make sure that the changes I was making appeared how I wanted them to to the visitors of the website. It was tough getting started, but once I practiced and made some mistakes and figured out how to correct them, I feel I have a pretty good grasp on how the basics work, with still plenty of space to expand upon. I hope to add to this basic website with all the skills and applications I'm learning in the Web Communications class to make this site the main display of my communications and web skills for future employers to see.
Saturday, February 6, 2010
FATP
Form: (How: Website, Slideshow, Video, Essay, Letter, etc.)
Audience: (Who are they/When or the context/Where are they from)
Topic: (What: content or themes)
Purpose: (Why: To entertain, inform, sell, persuade, etc.)
In setting up my e-portfolio website I needed to do a bit of brainstorming about the purpose and topic of my site. I will be using the FATP method to look at form, audience, topic and purpose.
The form is through a website, with different pages that mirror information like a resume such as education, work experience, skills and career goals. These pages are all linked to the home page in the sidebar.
The audience would be potential employers, class professors and colleagues. These audiences can be related to education, prospective jobs and potential employers that could be located across the country or really anywhere in the world since this information will be posted on the web..
My topic, or these, is to present all of the professional information about myself as well as learned skills, participation in the college community and career goals and objectives.
The main purpose of this website it to help practice my skills on developing websites, practicing hyperlinks, video embedding and linking this website to all of my other internet participation such as my class blog, LinkedIn account, twitter feed and any other website i sign up for in this class that will be used to display skills in web communication. I want this website to inform the audience of my skills and job interests as well as sell myself as a potential candidate for job opportunities.
Audience: (Who are they/When or the context/Where are they from)
Topic: (What: content or themes)
Purpose: (Why: To entertain, inform, sell, persuade, etc.)
In setting up my e-portfolio website I needed to do a bit of brainstorming about the purpose and topic of my site. I will be using the FATP method to look at form, audience, topic and purpose.
The form is through a website, with different pages that mirror information like a resume such as education, work experience, skills and career goals. These pages are all linked to the home page in the sidebar.
The audience would be potential employers, class professors and colleagues. These audiences can be related to education, prospective jobs and potential employers that could be located across the country or really anywhere in the world since this information will be posted on the web..
My topic, or these, is to present all of the professional information about myself as well as learned skills, participation in the college community and career goals and objectives.
The main purpose of this website it to help practice my skills on developing websites, practicing hyperlinks, video embedding and linking this website to all of my other internet participation such as my class blog, LinkedIn account, twitter feed and any other website i sign up for in this class that will be used to display skills in web communication. I want this website to inform the audience of my skills and job interests as well as sell myself as a potential candidate for job opportunities.
Thursday, February 4, 2010
Mind Map!!
Monday, February 1, 2010
Tweets and Links

I signed up for Twitter awhile ago but just recently learned the awesomeness of the website. I'm following Kristen Chenoweth (singer and actress, also an Oklahoma-native) and Christina Applegate an amazing and awesome actress while I get updates from groups such as MuggleNet (a Harry Potter fanbase website) and the CareerCrossings office here on campus for upcoming and happening events.
I just learned about the hashes in posts to target groups and I'm going to start using that to target my posts to particular groups and people. Twitter is definitely a site that is quickly growing and keeps everyone in touch with others' lives and activities.

I'm really excited about my LinkedIn account because I set this up last month so I could find a job and start networking with the right people. It will be neat to use this in my online portfolio and market my skills and activities to other people in the business world.
I also found this funny comic while online yesterday about the competition and differences between Facebook, LinkedIn, and Twitter.
I really liked the video about classroom implications of Twitter and backchanneling in the classroom. My best friend goes to a big school and says that there is less room for comments in the classroom and I think that Twitter (especially with hashing and specific targets to groups) helps engage everyone in the participation and is a way that all can "attend" class even if they are not physically present. I think this would be an interesting experiment to try sometime to see if we still get the same conversation out of Tweets than we would face-to-face. While it adds more flexibility to the conversation it would be harder to develop a conversation fully between different Twitter posts and it would be delayed from real time to fit the times everyone checked the posts and comments online.
I'm having trouble uploading video feed to my blogpost, I'm going to try and figure that out. :D
~Rachel
Subscribe to:
Comments (Atom)


