Saturday, April 24, 2010
Capstone Reflection: A Look Back at my E-Portfolio
In terms of web design, I have learned some of the ins and outs in how to design different web pages either through the regular format or editing html code on the page. With the contact me form, I had to manipulate the width and height of the embedded form to fit in the allotted space.
When working on my portfolio, I really had to take a trial and error approach in experimenting with formatting and layout of the overall site. This website was a definite trial of patience as I found dozens of things I didn't want on my site before I figured out how to make the site how I imagined. On the home page I chose to display a sidebar with easy navigation and pages that mirror resume sections. This however, took a lot of work because there wasn't an easy route to link all of the pages together in one simple list.
The general theme in my portfolio is the main setup of a resume with every page representing one section of my work experience, samples of my work, skills and contact information. In addition to an easily-accessible resume online for future employers to explore, I wanted to create an index of my online presence, especially through my social networking sites.
In developing this portfolio, I really wanted to create a snapshot of my skills and experience, but create a personal feel for my resume with a photo, interests/hobbies and career goals so my resume is readily available for future employers to explore and see the finished product of my e-portfolio that hopefully displays my creativity and my specific career goals. In having an e-portfolio, I will be able to have an active resume that I can update easily and show future employers. In having a site to show my projects and writing samples I hope I can set myself apart from other applicants because of my web skills and communication.
In building this portfolio, I have found a new way to market my skills and experience to future employers and show different ways of working with technology and the web. With the flexibility, I can update the site to show my web skills and different class projects that will help me in searching for a job. Public relations is based on writing skills, but also relies on computer skills as well and this portfolio can tie the two together to show my experience and skills.
Time's Person of the Year: You

After reading the Time Magazine's article about the new Web 2.0 I have a few reflections. The article talks about the development of the new web and the dissemination of information across this infinite medium.
"And we didn't just watch, we also worked. Like crazy. We made Facebook profiles and Second Life avatars and reviewed books at Amazon and recorded podcasts. We blogged about our candidates losing and wrote songs about getting dumped. We camcordered bombing runs and built open-source software."
The new web has been a unique medium to express our creativity, our ideas, our thoughts and share them with everyone and anyone. With this new web we can also spread information quickly- almost as it is happening. News around the world, the earthquake in Haiti, the 9/11 attacks, are being reported not only by the media, but by the people as they are happening. We are not just the consumer of media anymore, but the producers and distributors of the media. As I did some research on fandom, or fan communities, I found a lot of information that showed how fans express their participation in fan communities online and how it is much more possible to be an extreme fan in today's society because of the flexibility and ease of spreading information through the internet to others.
"But that's what makes all this interesting. Web 2.0 is a massive social experiment, and like any experiment worth trying, it could fail. There's no road map for how an organism that's not a bacterium lives and works together on this planet in numbers in excess of 6 billion."
We're still exploring how the internet is impacting our communication with others. Is it helping communication by making quicker connections through email, Skype or blogs? Or does the computer and internet distract us from real life happening around us? It's still a social experiment, how do we use our capability to communicate with millions? There's no road map to the internet, so how do we explore the endless possibilities and share them with others?
Just as blogs are an interesting development that have us writing to the world wide web- not with a specific reader in mind. The web has us posting, publishing and spreading information but do we know who is using this information? It's great to explore this new development and spread information to the world wide web but we should also keep in mind our audience and how this information can help those that find it.
To read this whole article, it is available at:
http://www.time.com/time/magazine/article/0,9171,1569514,00.html
Wednesday, April 14, 2010
Fandom Movie!
All other links related to the slideshow (the previous project) can be found below:
Original slideshow
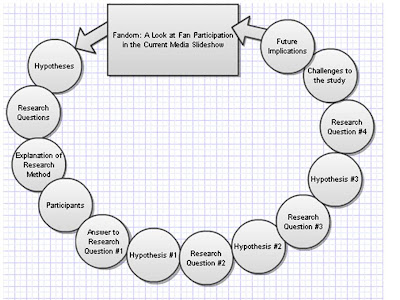
Flowchart proposal
Slideshow script
Below is my Fandom Slideshow transformed into a movie on Youtube!
This movie project was really neat in the sense that I got to pull together a lot of skills learned from working with Audacity (the slidecast/podcast project) as well as skills learned from working with screencasting and uploading video to Youtube within an earlier project (Gimp tutorial). I did storyboard before the assignment, but couldn’t upload the picture. I figured that out and it is posted in a previous post (linked at the top of this post.) I ended up with a produced movie that followed the original plan pretty close. It was hard to conceptualize the idea of a movie (it was a lot of components to include in seven minutes) but I think the planning process helped as usual- especially because once I started the project, there were so many steps to complete it.
To make my video I took my same PowerPoint used for my SlideShare and screen captured all the slides- about halfway through, I didn’t have to go through the process of screen capturing, I could just save the whole PowerPoint as a .jpeg and all the slides would individually be saved as pictures. I was working with Windows Movie Maker- a program that I thought was awesome! It was simple to use, just click and drag images, audio and video into a “story timeline” and it was easy to see exactly where each of these images, videos and audio would overlap. After saving my PowerPoint as a .jpeg, I imported all the images into Windows Movie Maker and selected transitions from one picture to the next. This process was fairly easy as well because you can see what each transition will look like if you click the demo box once and watch the display window on the right-hand side of the screen.
After importing and arranging all the images how I wanted them, I imported my audio clip. (I decided to import the mp3 version of the audio to work with so it was one track of all my audio previously recorded for the slidecast project.) I synced all my slides with my audio track that was imported and now I had to add video.
This is where the project got a little tricky. I wanted to add a screencast of different websites that show “extreme fandom” to further explain one of my research questions and study. I had worked with screentoaster.com before in recording the screencast and uploading directly to Youtube. This time I needed to download the screencast to add to my Windows Movie Maker file to complete the project before uploading to Youtube. With my personal computer lacking an upzipping software (I’m still figuring out the new freeware I found) I couldn’t open the file downloaded from Screentoaster, it was too big. After multiple fails on Screentoaster, I decided to find another freeware that would allow me to download easier so I could get the file from the web to my personal computer file to import into Windows Movie Maker. I found another freeware for screencasting called screencast-o-matic that was very simple and allowed me to download the file into the folder I needed for Windows Movie Maker.
Now, the problem was, I had one continuous file of audio that did not match the screencast + slides turned pictures (since I wanted to put the video clip right in the middle of the presentation). I had to go back to Audacity and work again with my audio to leave a silent gap in the middle of the track for the screencast to fit in, so there wasn’t overlapping audio tracks going on at the same time.
Fandom Movie Beginnings

FATP:
Form: Slideshow with audio and visual components plus video (screencasting) combined in Windows Movie Maker including transitions between the pictures and video.
Audience: Communication Studies majors, minors, potential employers, classmates
Topic: “Fandom: A look at fan participation in the current media.” I really want to see if I can take my senior comp presentation and add to my slideshow with video componencts and enhance the overall presentation. I gave the original presentation in 5-7 minutes to the Communication faculty and want to see if I can make the presentation better and accessible to other students that are looking for information about fandom and how it pertains to our communication today.
Purpose: I want to show my comp project through Youtube and see how I can combine all the components of video, audio and visual through Windows Movie Maker while showing the idea of fandom in the media today and expanding on the idea of my comp.
Wednesday, April 7, 2010
Podcast/Slidecast
The flowchart and FATP for this project can be found in this blog post.
My script is available in this blog post.
A little reflection on this project now.
I loved doing this project, especially playing off of the SlideShow already created in the previous assignment. I used my comprehensive information because I was already familiar with the material and had some interesting graphs and visual information to help present my data to the viewers.
I started out searching Creative Commons online for relevant music and photos that would match up to my presentation and enhance the slideshow for the viewer, instead of having it cut and dry information and nothing more. I found two songs and worked to edit them using Audacity. I had a lot of trouble at first, but once I learned the icons in Audacity and how to move around the audio clips, I could work a little more with these audio clips and fade in/fade out, move them around and add the audio that I recorded into Audacity to mesh all of this together and link it to my slideshow on SlideShare.
After finally figuring out the Audacity audio and meshing the tracks together I spent some time decking out a battle with my computer on how to convert an Audacity file to an mp3 so it could be uploaded to SlideShare. I needed to download a Lame encoder, but I could not do this without a file that reads .ddl files and I could get this file without an unzipping file (WinZip) on my computer. I finally found a way around this drama with a simple freeware called Switch Sound File Converter (a Microsoft program) and converted the Audacity file into an mp3.
Then, I couldn't find where to upload onto SlideShare so I uploaded my mp3 to the internet archives and then transfered the file to SlideShare. From here, syncing the audio with the visual slideshow was fairly easy, I just had to go through a lot of trial and error to make the slideshow and experimenting with the different programs helped me learn some new skills.
I think I still have a lot to learn about Audacity and want to play around with it some more for future projects- there is definitely more to use than just fade in/out and I want to experiment some more to see what I can do with this program.
Now I have my finished project that looks a lot like my beginning FATP and flowchart and presents my comp in a new and exciting way for many to see on the web! Creative Commons was fun to work with and I could not have put together this presentation without the help of artists for photos and fun music to match my theme of Fandom.
The script I developed when recording the audio track for my presentation helped a lot but next time I really want to play around with Audacity in changing my voice so it sounds a lot better.
Overall, it was a fun, but difficult, project and I learned a lot of new things about Audacity, SlideShare and different freeware projects that I will use in the future.
Monday, April 5, 2010
The World is Flat 3.0

Thomas Friedman talked about some interesting points in his lecture about his 2004 book "The World is Flat 3.0" In his lecture he addressed points about the era of globalization and the three different revolutions within this development. He addressed the way the stock market has played a role in the founding and development and move to internet connections around the world. Finally, Friedman stressed the idea of the internet being a connection for individuals around the world to collaborate together and work together to produce results.
I thought it was interesting that the basis for his book, Friedman first wanted to interview foreigners at call centers around the world (who imitate Americans) to get a sense of what people feel about Americans. With this sense of a global view, it is a great approach to take when examining the role of internet globalization and its role on communication around the world.
The World is Flat is a concept that tells how the "playing field" is being leveled and flattened. Even though America is already so technologically proficient- Friedman stressed that America is not ready for this and needs to update to be ready for this revolution. He talks about the eras of globalization:
1.0 being the PC and the era in which individualization could happen- and the altering of a person's own content in a digital form
2.0 recognizes the launch of Netscape and the dawn of the internet browser and dot.com era
3.0 brings about the work flow revolution and the computer and software becoming interoperable
All of these I think are interesting to show the progression of how the internet took flight, especially in the US. With the launch of Netscape, investors purchased stock in the company overnight and in essence, all invested in this technological development for our future.
The last thing that I took from this lecture was one of Friedman's rule of a flat world:
"Soon, economic competition will not be between companies, but between you and your own imagination."
With the growing potential of the internet and this world-wide collaboration we are becoming more adept at expressing ourselves and becoming producers of the media instead of simply consumers of global company's products.
Monday, March 29, 2010
The Beginning of a Podcast
The layout of the podcast for this fan fiction production was very similar to a radio program. There was a music intro and occasionally in the background. There were excerpts of speaking from the characters in the Harry Potter movies. The hosts for the show were introduced and they outlined what they would talk about during that episode of the podcast. The episode carried on like a conversation between the three hosts and they displayed something similar to radio personalities with different knowledge on the topics they were talking about (mostly news about HP movies, books, the wizarding world of Harry Potter, etc.)
While informative, the hosts shared their opinions and critiques of the films and fan fiction that resulted from the productions. This was a really long podcast (about 45 minutes) so mine will be a lot shorter, but I think I want to follow this setup with the music and quote excerpts if possible.
I put together a script for the podcast and it is included below:
Intro Music
Hello and welcome to my presentation about fandom- a look at fan participation in the current media. My name is Rachel and I am a senior Communication major in South Bend, IN. Today is April 7th and I am here to tell you about my fandom study. For this study, I look closer at the fandoms associated with Harry Potter, Lord of the Rings and Twilight and this presentation incorporates research from my senior comprehensive research project and various skills from my Web Communications class.
This slide presentation is supported by Creative Commons and some rights are protected.
For this project, I developed several hypotheses and research questions that are explored in this study. My research questions explore how fans show their participation, looks to define the point at which someone becomes an extreme fan, a deeper exploration of the idea of an “extreme fan” and helps look at trends between age, gender and education and how each of these relate to fandom.
I distributed a survey for this study called “Fandom in Today’s Media” available online at surveymonkey.com. This survey was distributed using the snowball method through Facebook and email. 253 participants took the survey and the mean age was 21.98 years and the participants were 18-64 years old. I divided the participants into adolescent (18-24 years) and mature (25-64 years). I divided the participants so I could see differences in media expression and the different attitudes and practices of fandom.
Research Question #1 explores how fans show their participation in a fandom. We can see through these graphs that both adolescent and mature participants have strong expressions through books, television and films- this could be because of convenience or popularity sake. In both areas, there is a strong presence in the technological media through fan fiction, applications and blogging.
The data supports hypothesis #1- that fans will express themselves through many mediums. There were many other unique ways of expression from the open-ended question- fans replied that they expressed their fandom through undergrad classes, music (such as Wizard Rock affiliated with Harry Potter), museum exhibits, video games and art.
Research question 2 explores the point at which a fan becomes an extreme fan. This is done through looking at when the participant believes they THEMSELVES become extreme fans versus when they believe OTHERS become extreme fans. These graphs show surprising data because most participants show the extreme fan at low levels of participant when society has painted a picture of an extreme fan being the attendee at midnight movie premieres, writers of fan fiction and obsessive individuals.
We can look toward a study completed in 2006 by Gantz, Wang, Paul and Potter to ask: if the word “fan” originally derived from fanatic or fanaticus- already describing an extreme role?
In contrast to these graphs, the self-perception of oneself as a fan may be leading to the distortion of when we believe WE become extreme fans.
This hypothesis isn’t supported- perhaps because many of us do not want to be classified as extreme fans because “extreme fans” were described in a survey open-ended question as “obsessive, passionate and stalkers.” This contradicts what the participants define as extreme- are those that love the movies and books- obsessive and stalkers as well?
Research Question #3 asked what type of relationships a fan would seek out.
This question is answered by showing that fans feel more comfortable around fans of the same thing but do not necessarily seek out those fans when developing interpersonal relationships.
Therefore, fans will incorporate their fandom into their everyday life through interactions with others- hypothesis #3 is supported.
The final research question addresses the relationship between fandom and age, gender and education:
Age doesn’t have an impact on relating to fandom although the mature participants have more extreme feelings toward their fandom than the adolescents.
Gender trends show that female relate more to their fandom than males.
There is an increasing correlation between education and fandom although transition years such as from high school to college and college to post-grad show lags in the curve of fandom. These three areas of age, gender and education would be a great area for expansion to fandom studies.
From these results about education, the final hypothesis cannot be determined from this study.
Major challenges to this study were from the broad participant pool especially in terms of age and gender. Different means of sampling could help improve this study in the future. Also, fandom is such as broad area to explore and hard to define. There are many contributing factors to a fan’s feeling and one’s feelings are hard to isolate from social factors and opinions of others.
(Music begins softly behind text) Hopefully this has given you a bit of knowledge about the study of fandom and I want to thank you for tuning in. This presentation would not have been possible without the help of creative commons artists for the photos and Fairytale (a Creative Commons music source) for the great music. For more information you can visit my website at www.rachelwebcomm.blogspot.com.
Thank you and good night!
*Outro Music concludes
Wednesday, March 24, 2010
Slideshare
I uploaded the slideshow to Slideshare.com and I will be using this same presentation for the next couple projects where we will add music editing and sound so when I am done I will hopefully have some awesome music edited to fit my lecture complete with a plethora of different images from the web, from others and from pictures I have edited.
I uploaded the slideshow on Slideshare and it can be found under the title "Fandom: A Look at Fan Participation in the Current Media." The presentation is available to be seen by the public.
The slideshow is available at this link.
I have also embedded it if you would like to view it in this blog.
I had a fun time editing the pictures to fit into the presentation, especially playing around with photos I have taken. I really love working with Gimp. I always find that making a mindmap helps a little bit, but I always end up with a different project than what I was planning on. It does help because I get a look at the whole picture before I start.
The link to my flow chart for this project is my blog post is here.
On the other hand, it was really hard to edit my powerpoint and not use bullet points because I am so used to bullet pointing information into my presentation. I hope that this presentation helps me design my presentations in a more creative way and find new ways to design power points after this.
Monday, March 22, 2010
Flowchart for Slideshow

After doing the flowchart for my slideshow, I've been reworking my comprehensive presentation to fit the requirements of the web comm project. I am trying to make my slide show stand alone, but at the same time leave plenty of room to add voice to the slideshow. Right now the original slideshow is bullet-pointed so I am working toward establishing a different style of presentation for this project and use some of the new techniques of online slideshare, voice editing and others in the upcoming projects.
FATP
Form: Slideshow with audio and visual components
Audience: Communication Studies majors, minors, potential employers, classmates
Topic: “Fandom: A look at fan participation in the current media.” I really want to see if I can take my senior comp presentation and add to my PowerPoint with audio and enhance the graphs and visual that I had for that presentation. I gave that presentation 5-7 minutes to the Communication faculty and want to see if I can make the presentation better and accessible to other students that are looking for information about fandom and how it pertains to our communication today.
Purpose: I want to show my comp project through SlideShare and see how I can expand upon the visual I made for the PowerPoint slide while showing the idea of fandom in the media today and expanding on the idea of my comp.

Wednesday, March 3, 2010
SlideShare and PowerPoints
I thought this SlideShare titled "Resumes and Interview Techniques (North American Style)" was interesting and enlightening. While the instructor was giving good techniques and ideas for resume building, he also included great pictures and diagrams to help stimulate the audience. I think he really agreed with the slogan, "If you can't say it with words, use a picture." But also lightened his slide show with pictures to make the audience more perceptive to his message and presentation.
What I didn't like about this presentation is it seemed the author was trying to market his speech toward a professional audience at a conference, but he used interesting pictures and sometimes eluded to college humor and pictures and expressions that didn't seem to fit with his intended audience.
I found some interesting tips for presentations here that may be helpful in making my presentation for class.
Here were five tips I thought were interesting and this blogger explains them in great detail to make sure the presentation is great.
1. Know your audience well.
2. Learn to study the body language of your audience.
3. Ask friends for honest/frank feedback.
4. Prepare a map of land-mines (or topics to stay away from).
5. Learn the subject you are going to be presenting thoroughly.
With this, I'm going to start on my presentation and brainstorm some ideas for a great topic to cover and get to know SlideShare more in depth.
Tuesday, March 2, 2010
Photo Editing and Flickr Fun
Wednesday, February 24, 2010
Screenshot and Screencast Reflections
I chose to do the screen shots by Ctrl + Prnt Scrn option and pasting them to edit in PowerPoint. I had some issues at first because I was adding text boxes that were off the slide in the PowerPoint. But it was simple to save them as a JPEG and open that file when adding a picture to my blog. Flickr was fairly straight forward and easy to showcase some of the different features of the freeware.
I blogged about my webware review here.
I loved doing the tutorial- more than I thought I would. It was so much simpler than I imagined when I finally figured out ScreenToaster. I love that this application has a shortcut (Alt + S) to start and stop the video so you don't have to minimize the screen you are working in and manually stop the video. I was editing a photo in Gimp (an incredible tool that I'm glad I have discovered) and found that Alt +S is a shortcut within this program too, so it was difficult using this shortcut for ScreenToaster when it could be used to save the picture in the application I was working in. Other than that minor detail, I was just surprised at how much easier it was that I initially thought it would be.
There is my blog about the freeware demo here.
I hope my tutorial will be useful to others and maybe I will make some more to show my sister some of this material, it is definitely going to be helpful to her because she is a great photo lover and picture taker. Gimp will definitely be a tool that could help her edit her photos.
Freeware Demo- Gimp
My video is on Youtube now and can be viewed here.
I ran through basic tools of the application because to start this project I knew nothing of this webware. I talked (and showed) where the webware downloaded to on my desktop, opened the application, opened a picture to edit, and showed how to undo actions within the program. I flipped and blurred the picture, used different sized brushes, showed different perspectives of the picture, added text, changed that text to a different color, cropped the photo and saved it to my picture file on my computer.
This application was interesting to use because there is so much to it and I didn't know that it was going to be so easy to use! You can hold your mouse over the icons within the webware to see what task each icon does when clicked and there are shortcuts within the application, similar to Microsoft Office. If I want to flip the picture, I can either hit the flip button on the toolbox or hit Ctrl + F. I think I've discovered something awesome and I hope my video may be helpful in showing people the easy use and incredible tasks you can perform on your photos with Gimp.
Tuesday, February 23, 2010
Webware Review- Flickr

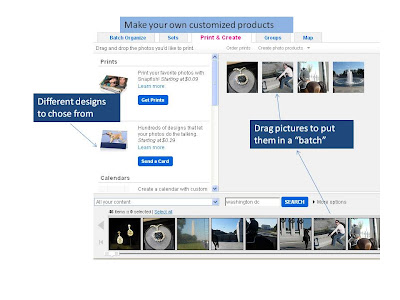
I picked www.flickr.com to analyze, with screenshots, this photo-sharing website available free on the web. The webware logo can be found in the screenshot on the left. This website is focused on uploading pictures of your own, sharing pictures with friends on Flickr and creating your own pictures on the website. Different privacy settings are available for uploaded pictures and this is mostly used as a website to upload pictures to easily share with others. We just talked about Copyleft in class and this website has different options to set your privacy settings from totally limited to totally open for others to take, recreate, remix and use for different purposes.
I love that you can group pictures within your personal profile as well as join groups through flickr to share photos among friends and family. You can organize your photos and designate on a flickr map where in the world you took them. Another interesting thing you can do with Flickr is edit individual photos and add tags to them as a type of categorization within your photos. This could help you and others when looking for specific images.
It is also really convenient because Flickr has printing services so if you go on a family vacation and want to print out a photo on regular photo paper or on a coffee mug for your grandma, you can customize your own pictures and make products that Flickr sells to individuals looking for customized gifts.

I haven't found anything on Flickr that I don't like yet. It is a really straight-forward website with many different features and I have looked into using it for my photos so I can share them with others. I think the screenshots speak for themselves about the basics of Flickr and why it is used by many photo-lovers because it is easy to navigate and simply helps organize, edit and categorize pictures.
Monday, February 22, 2010
Copyright, Copyleft

It is interesting to read about the idea of changing copyright into copyleft. After studying the origins of copyright in the Comm law class last semester, I learned that copyright was developed originally when mass media and distribution started trampling over the rights of the author or artist. It is interesting how this concept has developed to match the mass media that we know today: the internet.
I love that this service, or this application, is tailored to the person for customization much like many other internet services and websites. Not only can the author choose if they want to allow readers to reproduce their work, they can also specify if they are open to commercial use, to derivative works, etc. While copyright is limited, copyleft opens up the possibilities to the availability to information through the internet, but also the protection the author is asking when they put this information online.
I've always thought that once information is online, it would be hard to keep protection from others and information would be completely open to readers to reproduce or use the information without the author's consent. This new development however shows that steps are being taken to protect original works online, but still allowing room for information to be used by readers and users of the internet- -showing the real meaning of internet (a means of dissemination for information for others to use).
Wednesday, February 17, 2010
Webware and Picnik
I also just got started with Flickr for my website that I will take screenshots of. I uploaded some pictures to this site, so hopefully I will have some stuff to play with when I look at taking some screenshots of this site. I want to take screenshots of how to edit, but maybe display some different options of the website like sharing photos, sending photos, or restoring photos to their original state.
Right now, I'm also downloading Gimp right now. Hopefully looking at this site a bit will help me familiarize myself with some of the ins and outs of this site before I start some screencasting. Just some initial thoughts as I'm tinkering away at homework this evening that I thought I would send out to Blog-land.
Happy Wednesday!
Monday, February 15, 2010
Open Sources
I still however feel uneasy about relying completely on open sourcing for all of my computer work. Take Microsoft Office for example. I know when I buy the CD that it comes with a ready help number (that is programmed into my phone, just kidding), with the familiarity that I have used the program before and trust the brand, and with the reassurance that I can still crowd-source for information even if it is a licensed program. On the other hand, there are extremely stringent protection laws against using this program in multiple computers and that gets pretty pricey. So...
I found that using an online Photobucket for my pictures when I was in Rome was a cool way to store, edit and share pictures to many people with the copying and pasting of a simple link. However, I had to be cautious of this because I didn't want this link ending up where anyone could see my pictures and I didn't want my pictures out there for the world to see, only those I selected.
I guess the idea of open sourcing is out there and waiting for us to catch up to technology and its many evolutions. The idea of putting anything online is scary and unique because we trust that we can read the information, but unless you are a top-notch FBI, secret computer code-reader, you never really know who else is reading this information. For example, I may never know everyone who reads this blog post and I have to be cautious not to trust the internet too much and send too much information into the unknown of cyberspace.
Wednesday, February 10, 2010
My E-Portfolio in the Making
 rk experience, writing samples (to show my work in the PR field) and contact information linking this portfolio with my other social networking sites used for the class.
rk experience, writing samples (to show my work in the PR field) and contact information linking this portfolio with my other social networking sites used for the class.I don't like that Google Sites doesn't allow you the flexibility of designing a layout besides the simple options and I need to experiment some with text to make the site stand out. I played around with the different color schemes for a long time to find the right tone and professional look and feel I wanted the site to convey. In my Mindmap blog I posted my mind map through which I display that my website will have a different page for my resume points. I wanted to include in this website writing samples because that is such a key focus of public relations industry and I am looking for a job, so I want to display the writing work I have done for previous internships as well as the skills I have to contribute to other areas of public relations as well.
In my FATP blog I talked about the tone of the website was a big factor and I wanted to make sure that I presented my skills and qualifications as if I was presenting to a potential employer. Since I am starting to look for a full-time position after I graduate I'm really trying to be aware of my digital footprint and what people will see when they search my name on the internet.
I loved Google Sites in the sense that you can have the easy access sidebar and link all the pages together and the general theme carried throughout the entire website instead of each page being displayed as drastically different than the one before and after it. Also, as I was editing, I kept using the "preview page as a viewer" option to make sure that the changes I was making appeared how I wanted them to to the visitors of the website. It was tough getting started, but once I practiced and made some mistakes and figured out how to correct them, I feel I have a pretty good grasp on how the basics work, with still plenty of space to expand upon. I hope to add to this basic website with all the skills and applications I'm learning in the Web Communications class to make this site the main display of my communications and web skills for future employers to see.
Saturday, February 6, 2010
FATP
Audience: (Who are they/When or the context/Where are they from)
Topic: (What: content or themes)
Purpose: (Why: To entertain, inform, sell, persuade, etc.)
In setting up my e-portfolio website I needed to do a bit of brainstorming about the purpose and topic of my site. I will be using the FATP method to look at form, audience, topic and purpose.
The form is through a website, with different pages that mirror information like a resume such as education, work experience, skills and career goals. These pages are all linked to the home page in the sidebar.
The audience would be potential employers, class professors and colleagues. These audiences can be related to education, prospective jobs and potential employers that could be located across the country or really anywhere in the world since this information will be posted on the web..
My topic, or these, is to present all of the professional information about myself as well as learned skills, participation in the college community and career goals and objectives.
The main purpose of this website it to help practice my skills on developing websites, practicing hyperlinks, video embedding and linking this website to all of my other internet participation such as my class blog, LinkedIn account, twitter feed and any other website i sign up for in this class that will be used to display skills in web communication. I want this website to inform the audience of my skills and job interests as well as sell myself as a potential candidate for job opportunities.
Thursday, February 4, 2010
Mind Map!!
Monday, February 1, 2010
Tweets and Links

I signed up for Twitter awhile ago but just recently learned the awesomeness of the website. I'm following Kristen Chenoweth (singer and actress, also an Oklahoma-native) and Christina Applegate an amazing and awesome actress while I get updates from groups such as MuggleNet (a Harry Potter fanbase website) and the CareerCrossings office here on campus for upcoming and happening events.
I just learned about the hashes in posts to target groups and I'm going to start using that to target my posts to particular groups and people. Twitter is definitely a site that is quickly growing and keeps everyone in touch with others' lives and activities.

I'm really excited about my LinkedIn account because I set this up last month so I could find a job and start networking with the right people. It will be neat to use this in my online portfolio and market my skills and activities to other people in the business world.
I also found this funny comic while online yesterday about the competition and differences between Facebook, LinkedIn, and Twitter.
I really liked the video about classroom implications of Twitter and backchanneling in the classroom. My best friend goes to a big school and says that there is less room for comments in the classroom and I think that Twitter (especially with hashing and specific targets to groups) helps engage everyone in the participation and is a way that all can "attend" class even if they are not physically present. I think this would be an interesting experiment to try sometime to see if we still get the same conversation out of Tweets than we would face-to-face. While it adds more flexibility to the conversation it would be harder to develop a conversation fully between different Twitter posts and it would be delayed from real time to fit the times everyone checked the posts and comments online.
I'm having trouble uploading video feed to my blogpost, I'm going to try and figure that out. :D
~Rachel




